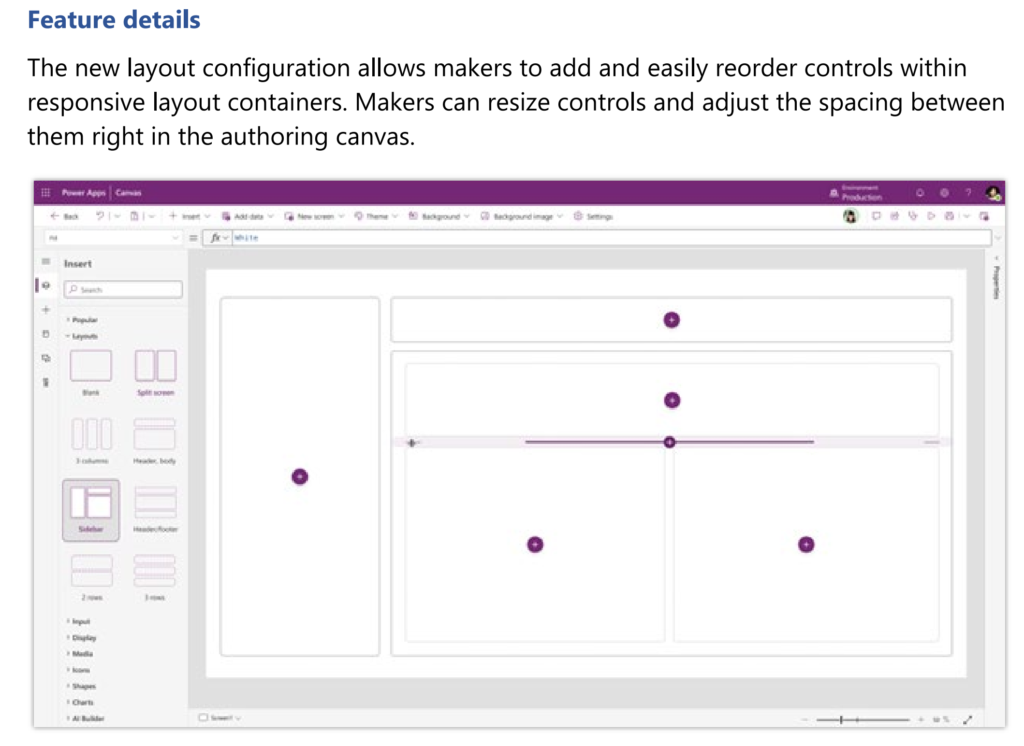
En la última wave, Microsoft adelantó que facilitaría el desarrollo de Canvas app responsive. Como muestro en la siguiente imagen.

Es por ello que he dedicido crear esta entrada con algunos consejos para hacer canvas app responsive. O al menos bastante responsive.
Hacer una app responsive lleva más esfuerzo que diseñarla para un solo dispositivo. No obstante con algunos pequeños consejos podemos hacer que nuestras aplicaciones sean mucho más responsive con un mínimo esfuerzo.
Consejo 1. Entender el concepto de responsive.
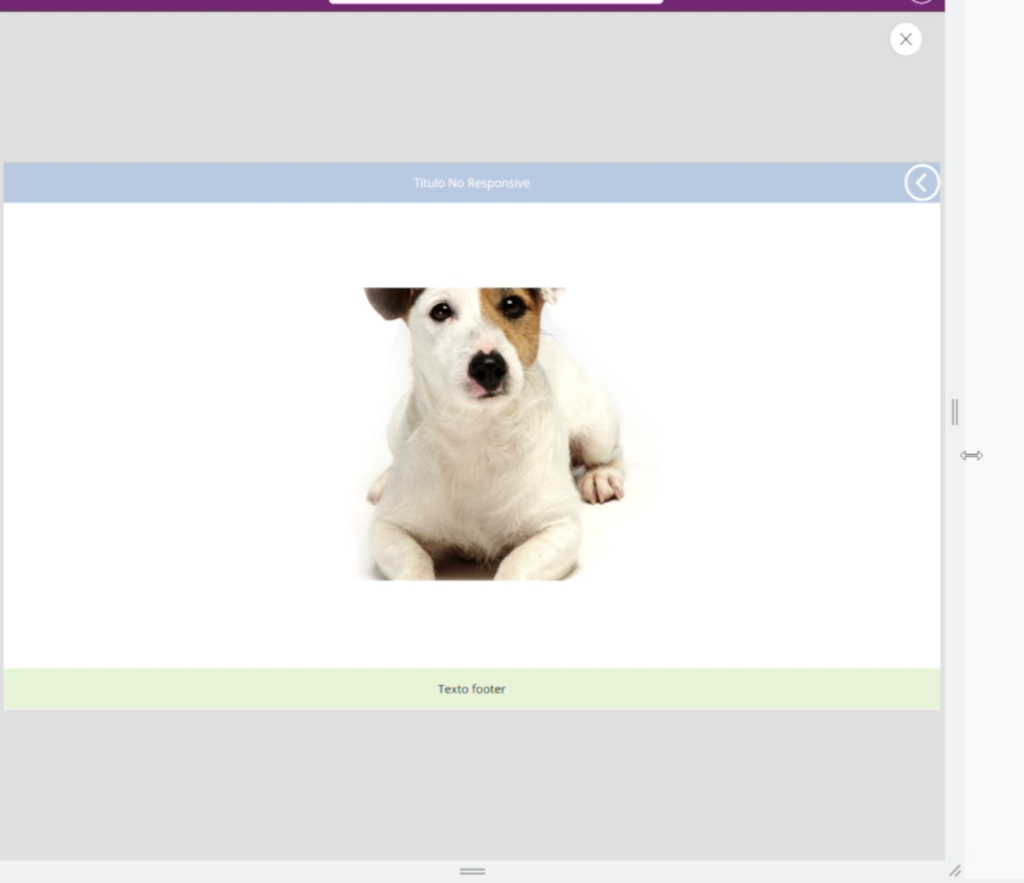
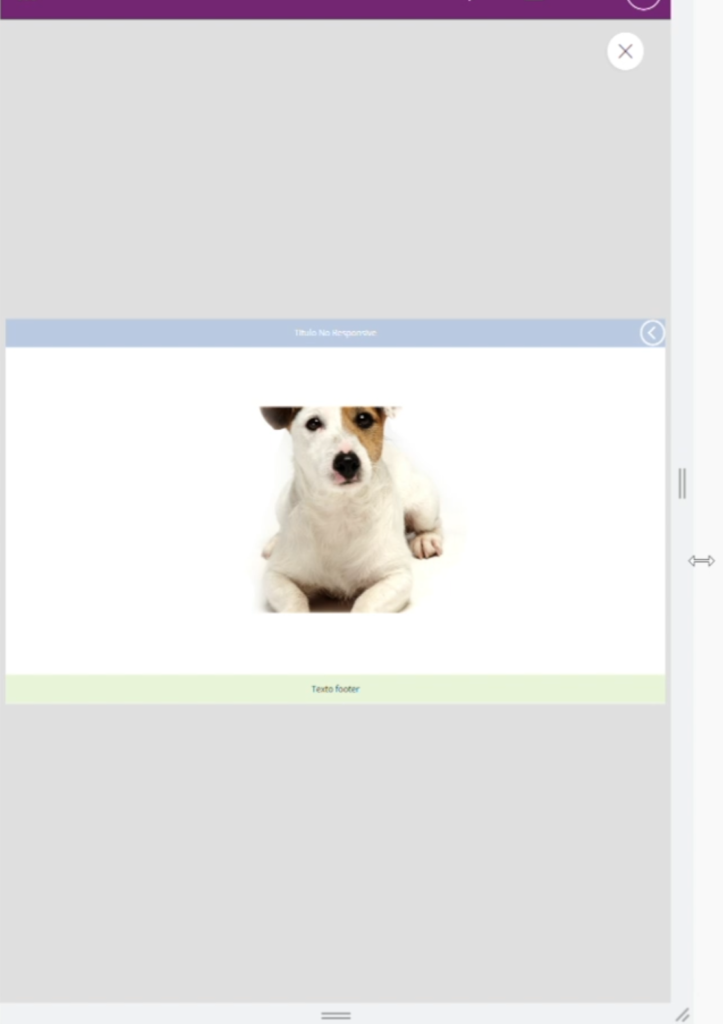
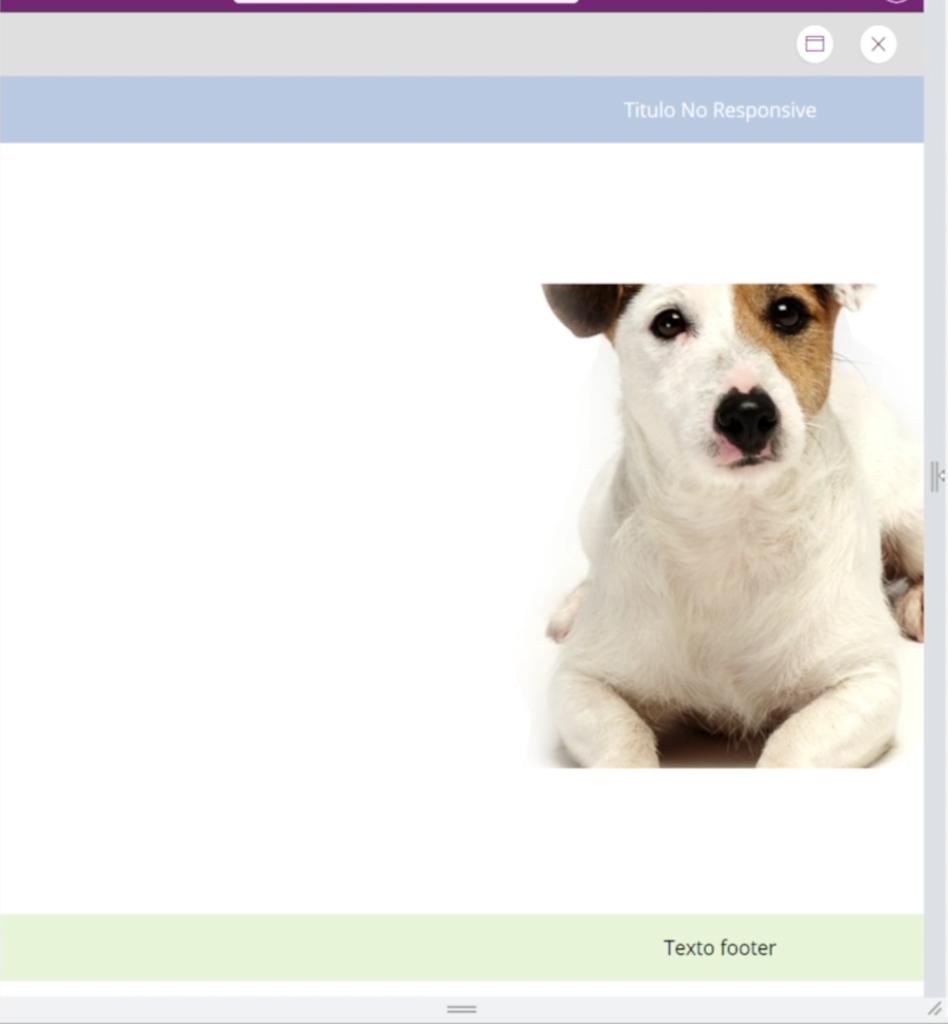
Una app responsive es aquella que es usable tanto en un pc, como en un movil o en una tablet. No obstante hay mejores y peores manera de hacer sto. Por ejemplo, de serie las canvas app son algo «responsive». Pues ajustan el contenido para que nada quede fuera de la pantalla. No obstante eso puede hacer que en determinados tamaños de pantalla perdamos mucho espacio. Como muestro en estas imágenes. Claramente en la imagen derecha se desaprovehca mucha pantalla por arriba y por abajo.


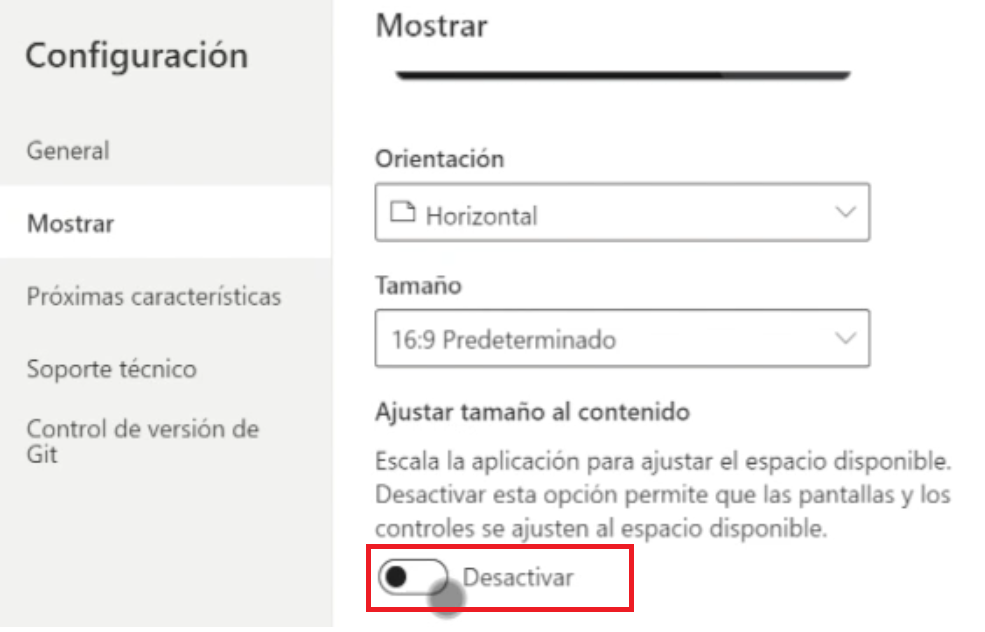
Consejo 2. Desactivar la opción de ajustar tamaño al contenido.

Al hacerlo los elementos se desbordarán.

O Al revés habrá pantallas más grandes que los elementos que contine la app. Y tendremos que controlar esto. Pero no perderemos pantalla. Y enlos siguientes consejos veremos algunas formas de controlarlo

Consejo 3. Usar la palabra App.
Por ejemplo podemos poner en la propiedad Width de un elemento que deba ocupar todo el ancho de una pantalla la siguiente fórmula «App.width». De esta forma, independientemente del tamaño de la pantalla se ajustará correctamente.
Consejo 4. Tener en cuenta en las fórmulas el número de elementos.
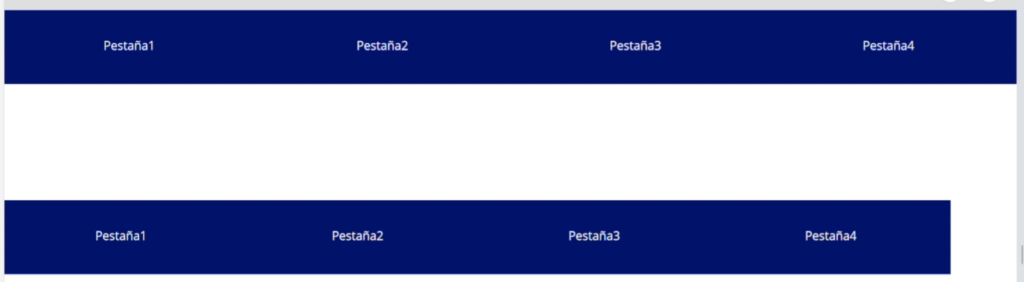
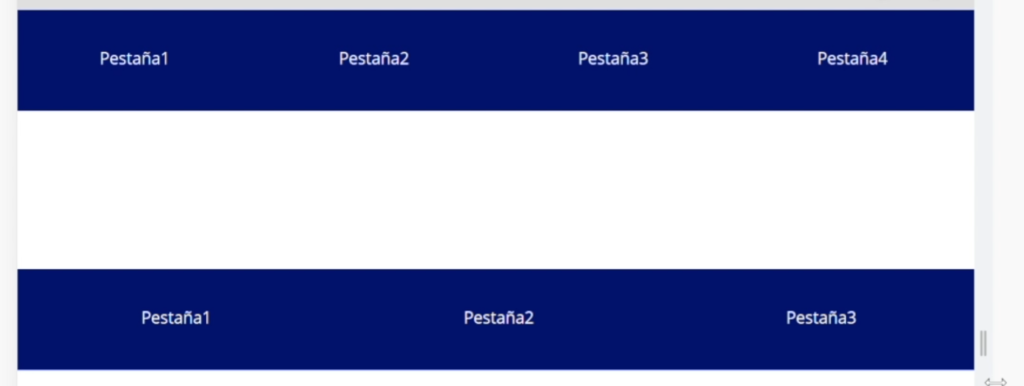
Por ejemplo, así podemos controlar que en este gallery todos los elementos tengan el mismo tamaño, independientemete del número de elementos que tenga. (En este caso muestro una barra responsive y otra que no lo es. Y como actuan am,bas al reducirse la pantalla).


Realizada de la siguiente manera:
El gallery(Gll_Pestañas) tiene en su propiedad TemplateSize esto:
Parent.Width/CountRows(Gll_Pestañas.AllItems)
Y los label en su propiedad width esto:
Gll_Pestañas.TemplateWidth
Consejo 5. Usar los contenedores.
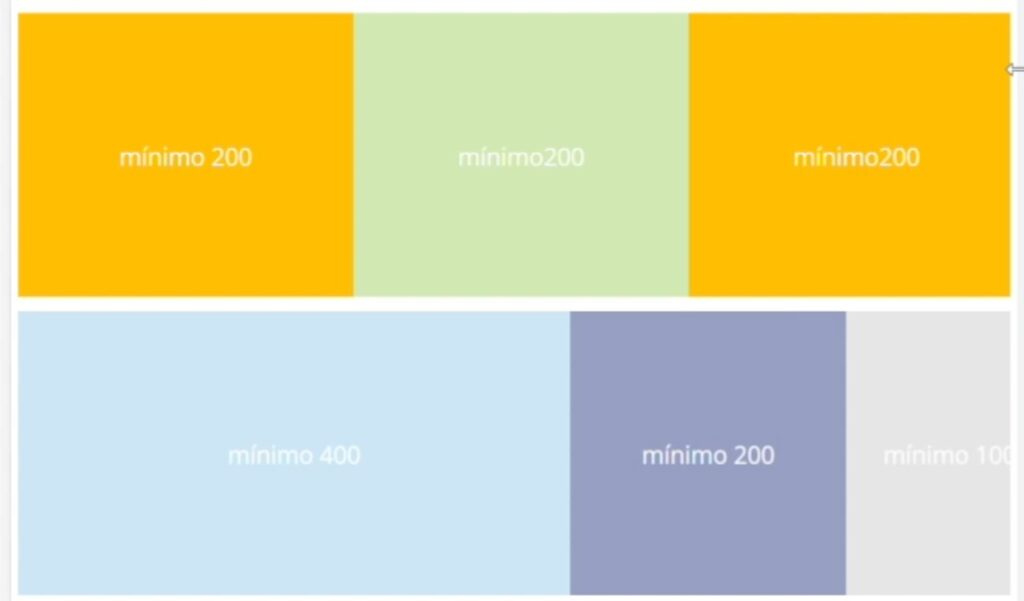
Estos son los elementos más importantes para conseguir que nuestras canvas app queden responsive. Especialmente tener en cuenta su propiedad Ancho mínimo. Con la que podemos controlar como se verán los elementos seún se vaya reduciendo la pantalla. Por ejemplo en estas imágenes vemos como se van ajustando en base a su ancho mínimo.


Consejo 6. Jugar con la visibilidad de los elementos.
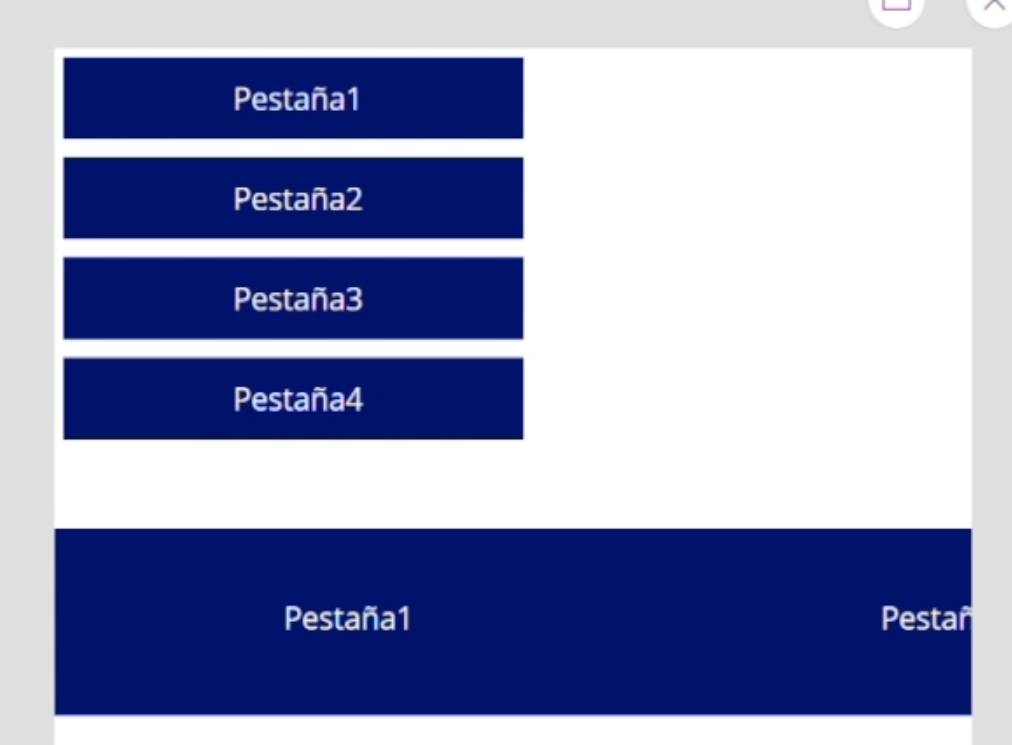
Por ejemplo. Del mismo modo que antes si seguimos reduciendo. Aunque el tamaño de los elementos dentro del gallery se ajustase. Llegaría un momento donde el ancho sería tan pequeño que no se vería bien. Es por eso que llegado a un ancho mínimo el gallery cambia de horizontal a vertical. O, como realmente está ocurriendo aqui. Oculto un gallery y muestro otro. Algo aplicable a cualquier elemento.

Esto está hecho con dos galerías. Una para pantallas pequeñas. Qué en su propiedad visible tiene lo siguiente:
If(App.Width>600;false;true)
Y la galería para pantallas grandes con el siguiente código:
If(App.Width<600;false;true)
Espero que estos consejos os sean de ayuda y os sirvan para hacer Apps de mayor calidad. Un saludo.