En este artículo voy a demostrar con un ejemplo práctico la gran facilidad que ofrecen las herramientas de Microsoft para interconectarse entre ellas. Para ello voy a crear una canvas app que mediante un conector personalizado invoque a una Logic App. Esta Logic App pedirá a Dalle, una IA que genera imágenes, que genere una imagen en base a la descripción que le proporcionemos. Así estaremos combinando un elemento de Azure (Logic App) con otro de Power Platform (Canvas app) y con otro externo (OpenAI).
¿Suena complicado hacer esto en minutos y con solo unos pocos clicks?
Pues sigue leyendo y veras que es mucho más fácil de lo que parece.
Para ello lo primero es crear la Logic App. Y ¿Qué es una Logic App? Puede ser, que nunca hayas oído hablar de estas. A modo de resumen, voy a decir que es lo mismo que un flujo de Power Automate, pero más personalizable. Podemos editar el código, crear alertas en caso de cumplirse unas condiciones, etc. Además, tiene diferencias en cuanto al licenciamiento. Por ejemplo, podemos crear una Logic App de pago por consumo, que solo nos costará dinero cuando se ejecute.
Hago hincapié en esto porque es algo muy útil para cuando tengamos pocos usuarios o esperamos poco uso. Un ejemplo podría ser un flujo que solo debe ejecutarse una vez al mes.
Vamos a ello:
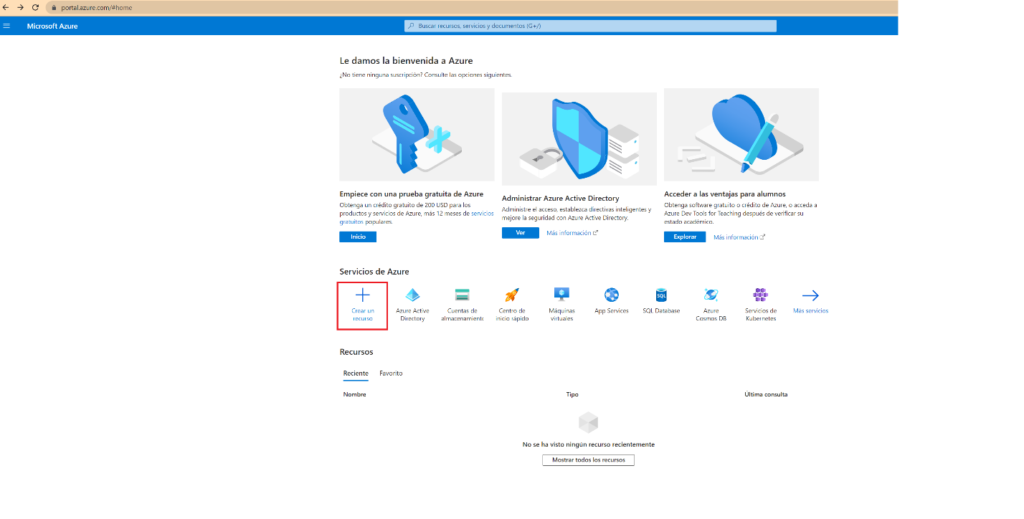
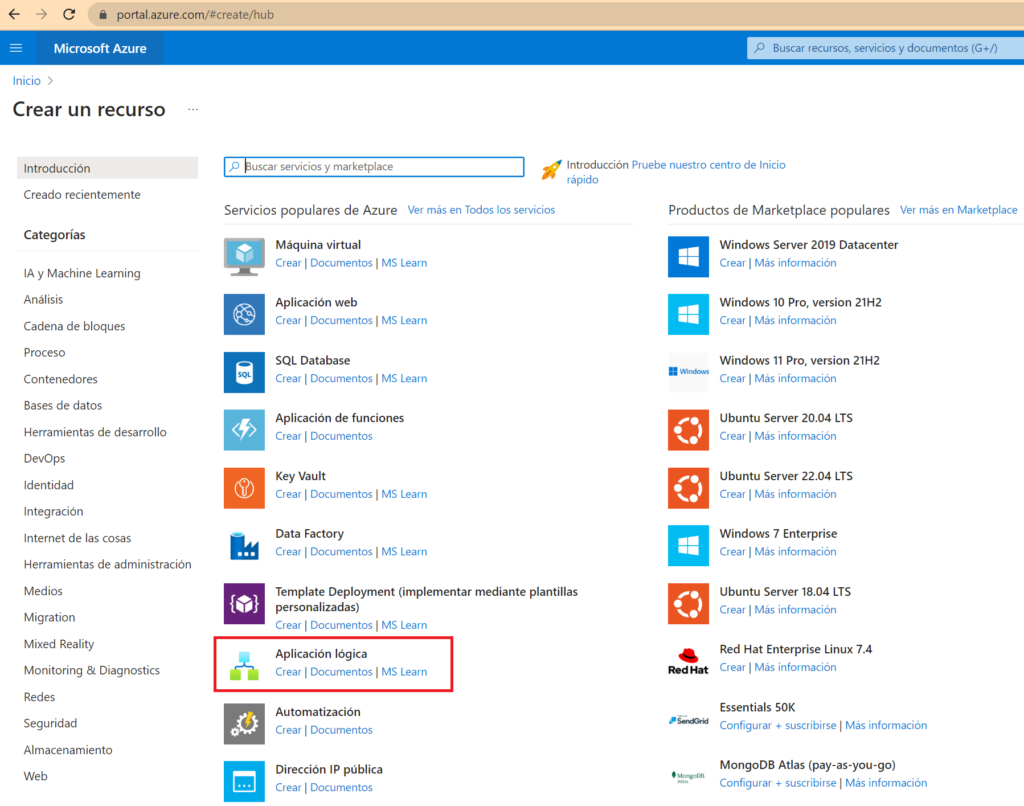
Primer paso. Crear en Azure los componentes que vayamos a usar. En este caso la Logic App. Para eso vamos a Portal.azure.com y hacemos click en crear nuevo recurso.


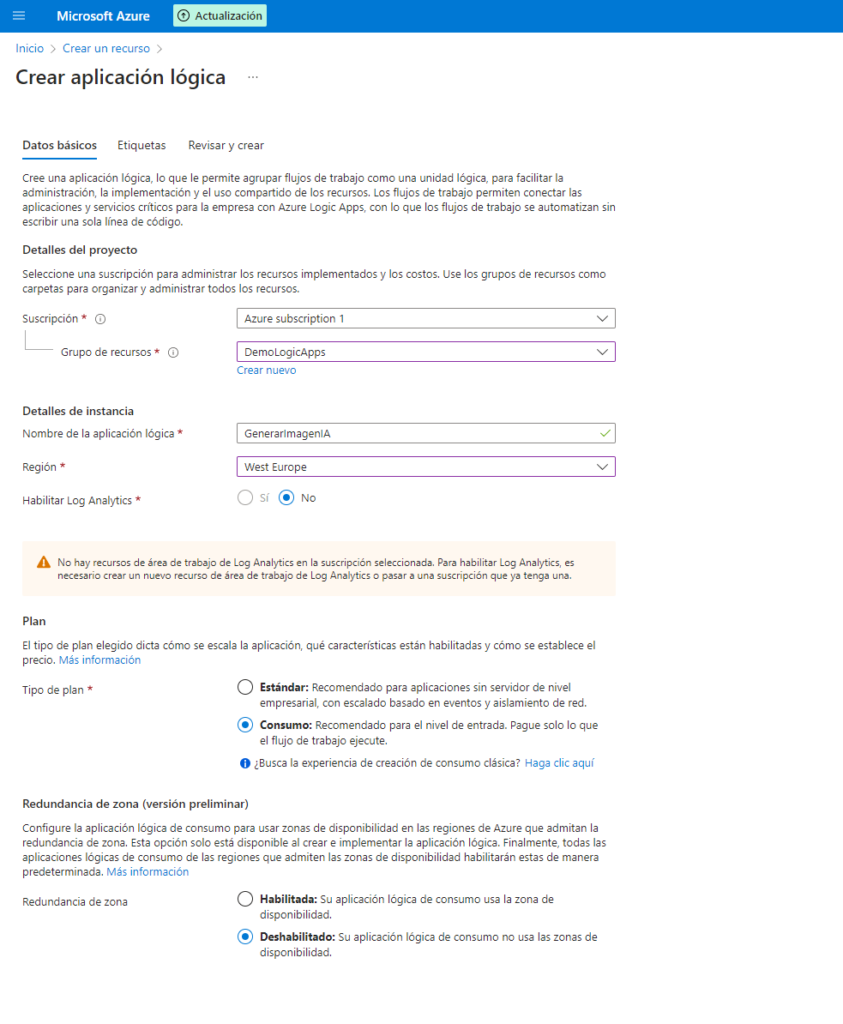
Configuramos las opciones de nuestra Logic apps y pulsamos en Revisar y crear. Después en crear, y una vez se haya creado, tras unos pocos segundos. Pulsaremos en ir al recurso.



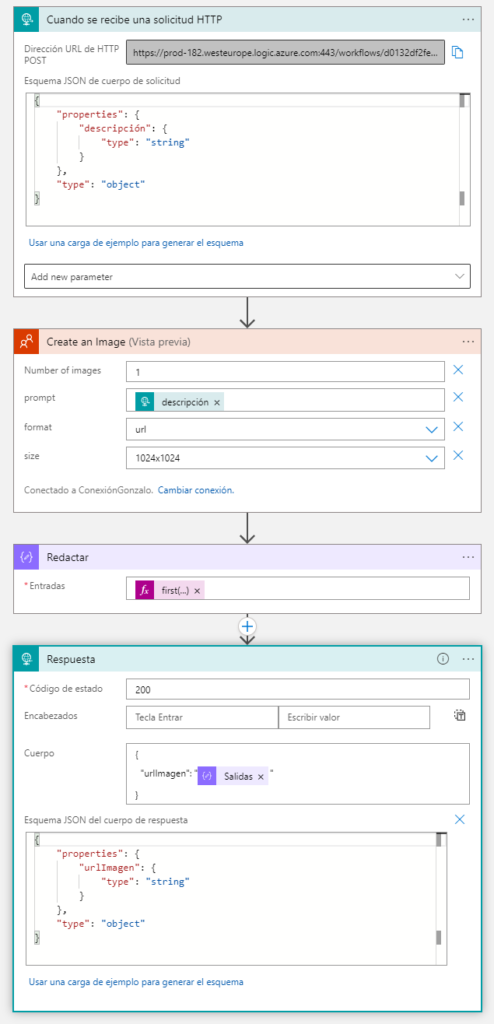
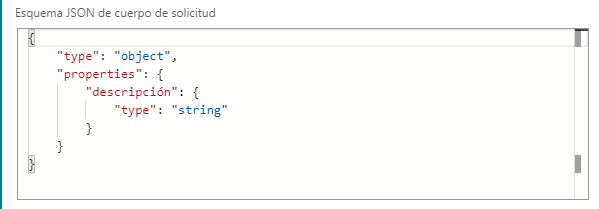
La primera que se habrá generado sola al elegir como desencadenador una llamada HTTP. En esta solo tendremos que pulsar en “Usar una carga de ejemplo para generar el esquema” y le pegamos esto:
{
«descripción»:»esta será la descripción que nos pase el usuario para generar la imagen»
}
Al hacerlo se habrá generado el siguiente esquema. Que lo que indica es que el usuario le pasará un parámetro llamado “descripción” y que contendrá una cadena de texto.

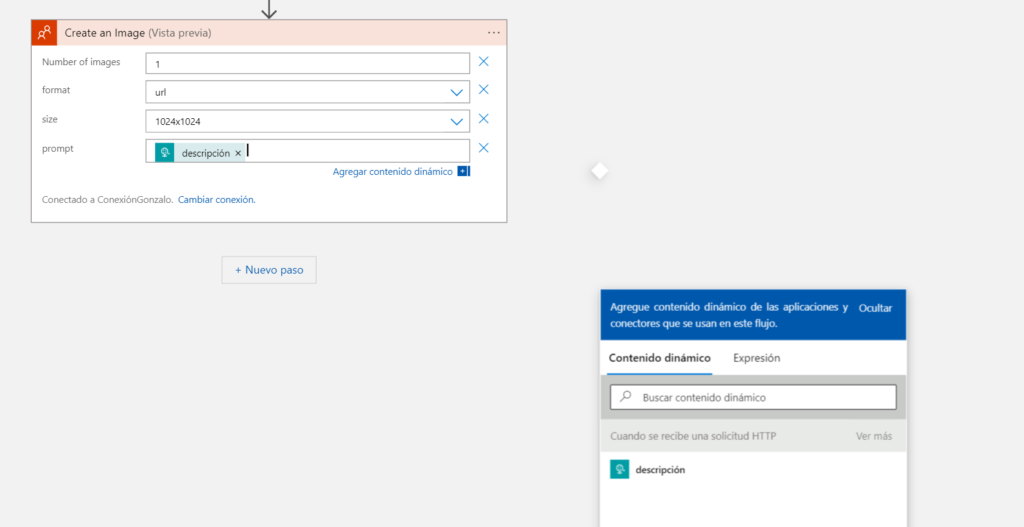
A la segunda, el conector de open AI, le pasaremos la descripción que viene del paso anterior y este nos devolverá una url con la ruta de la imagen que generará.

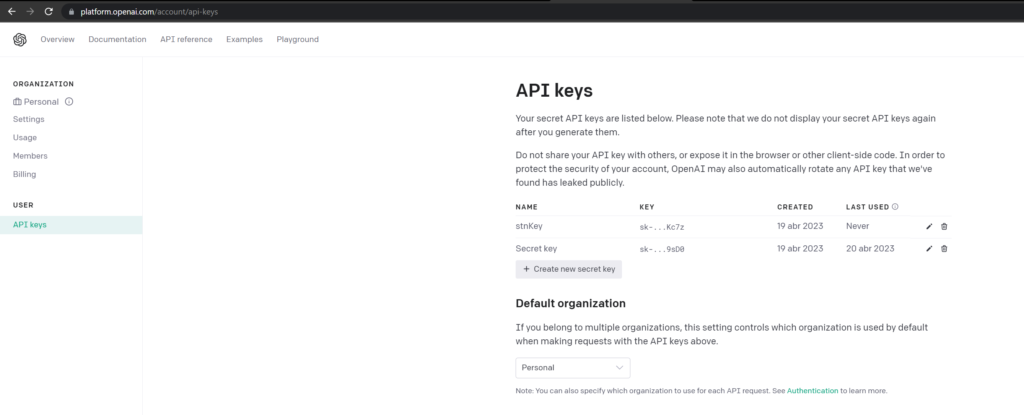
Eso sí, para configurar la caja de OpenAI, previamente tendremos que tener un usuario con crédito registrado en OpenAI, esto es algo muy sencillo y al registrarnos nos darán 18$ de crédito que podremos usar durante 90 días. Dinero más que de sobra para probar este API. Para ello vamos a https://chat.openai.com/auth/login?next=%2Fchat y nos registramos. Luego entramos con el mismo usuario en https://platform.openai.com/account/usage y pulsamos en generar nuevo secreto. Pulsamos en mostrar el secreto y lo copiamos. Eso es todo lo que necesitaremos para el conector de OpenAI.

Volvemos a nuestra Logic App y en el conector de OpenAI elegimos la acción de generar una imagen. Y en la conexión escribimos “Bearer” luego un espacio en blanco y pegamos el secreto que generamos antes.
En la tercera cajita usaremos un redactar (compose si lo tienes en ingles) y le pasaremos la siguiente expresión.
first(body(‘Create_an_Image’)?[‘data’])[‘url’]
Esto sirve para quedarnos con la primera imagen. Ya que como el conector de OpenAI puede devolver varias imágenes. Lo que devuelve es un array.
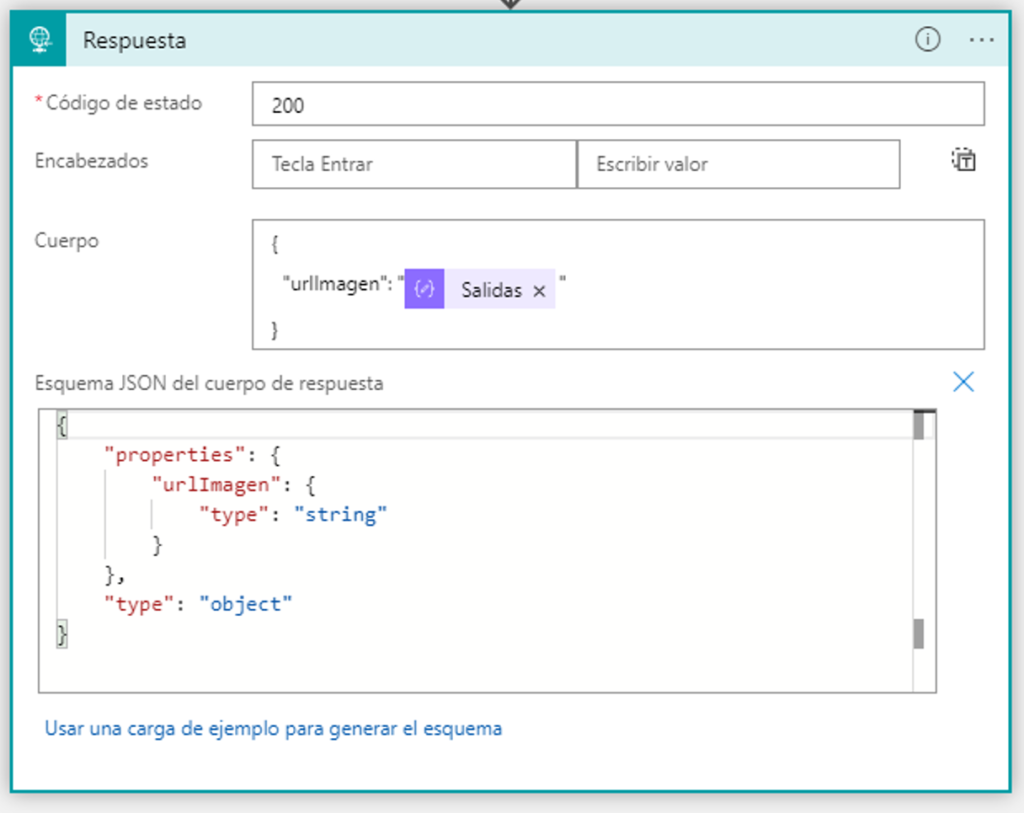
Por último ponemos la respuesta que da el Flow y al igual que en la primera cajita generarnos a través de un ejemplo el esquema.

Y con eso hemos terminado nuestra Logic App. Ahora guardamos. Pulsamos en “Información general” y “Exportar”. Se abrirá una pestaña en la parte derecha.

Le damos un nombre, indicamos en que entorno estará y listo. Ya podremos invocar a nuestra Logic App desde una canvas o un flujo de Power Automate, en el entorno que le hemos indicado. Vamos a verlo.
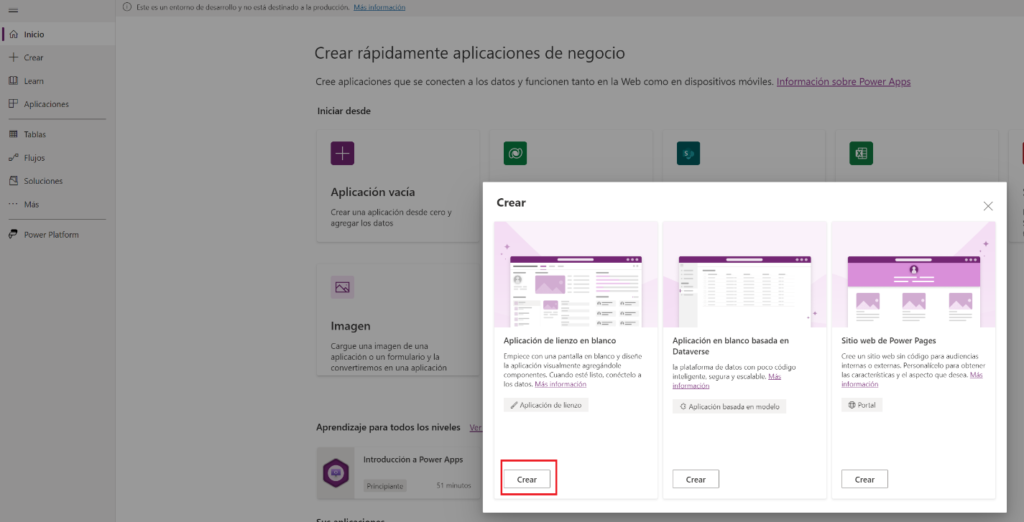
Entramos en make.powerapps.com y creamos una canvas app bien sencilla.

Una imagen con una url que será la que nos devuelva la Logic App. Un TextInput y un botón para llamar a la Logic App. Pero primero buscamos en los conectores, el que acabamos de crear y lo elegimos.

A continuación, situamos en pantalla los 3 elementos que he comentado. Y en el botón setearemos una variable que contendrá la respuesta de la Logic App. Y en la imagen colocaremos esa variable.
En mi caso esto es lo que escribo en mi botón:
UpdateContext({Respuesta:GenerarImagenIA.manualinvoke({descripción:TextInput1.Text})})
Y esto lo que escribo en mi imagen:
Respuesta.urlImagen

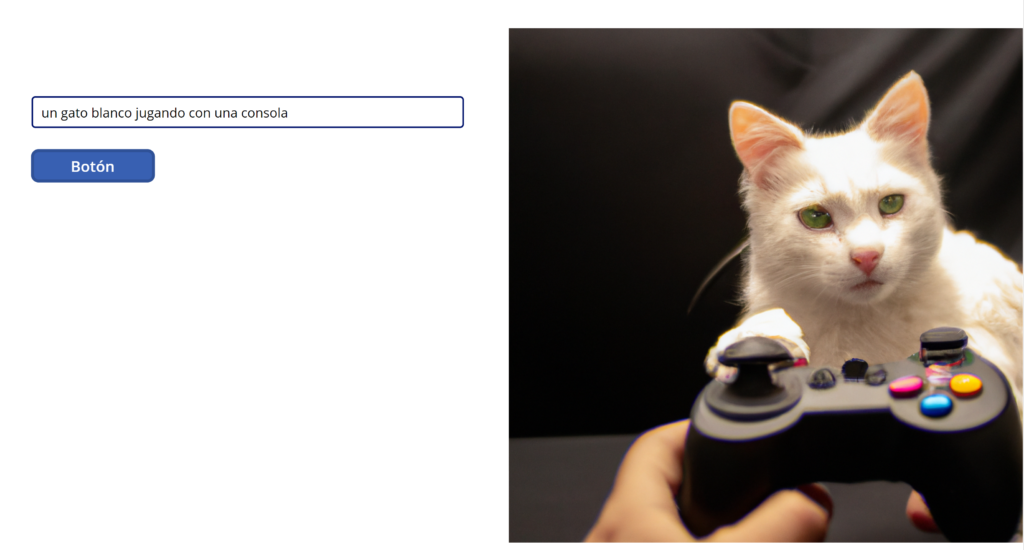
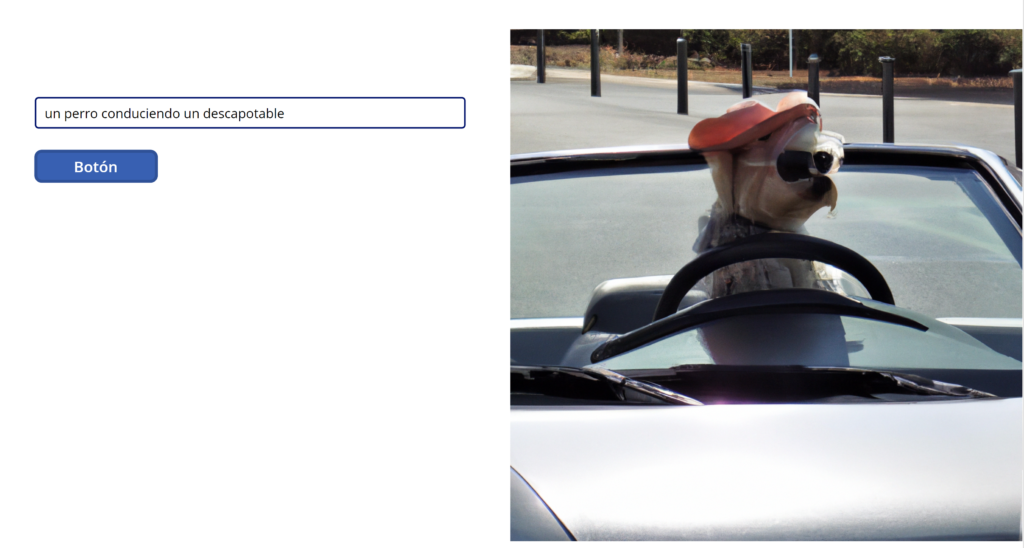
Lo probamos y listo. Vemos que funciona de maravilla. Aquí muestro algunos ejemplos.



Espero que os haya gustado. Un saludo.